Conozca los beneficios de la unión de ChemDraw con Signals Notebook
- Detalles
- Categoría: Signals Notebook
- Visto: 8376
Utilizar un editor de estructuras químicas en una aplicación de navegador web no es algo nuevo. Desde 1995, en la infancia de la World Wide Web, ChemFinder.com, el primer motor de búsqueda con capacidad química, introdujo el complemento ChemDraw Netscape Navigator, que permitió a los usuarios encontrar información química en la web. Sergei y Larry todavía estaban en su dormitorio de Stanford pirateando el primer motor de búsqueda de Google.
Desde el principio, el complemento ChemDraw permitió a los usuarios dibujar directamente estructuras químicas dentro del navegador utilizando la barra de herramientas y los métodos abreviados de teclado del programa. Mientras tanto, las aplicaciones web contemporáneas tenían que basarse en el uso de editores químicos externos para copiar cadenas SMILES y archivos mol en un cuadro de texto en la página web. El Complemento ChemDraw de Netscape, y su gemelo, el control ActiveX ChemDraw para Internet Explorer, marcó el comienzo de una nueva generación de aplicaciones químicas de la empresa que incluye: registro de productos químicos, adquisición, gestión de inventario y, en última instancia, el primer sistema de cuaderno electrónico de química ampliamente adoptado. Si bien la capacidad de dibujar estructuras directamente en el navegador fue fundamental para su adopción generalizada, aún más importante fue el hecho de que el editor acoplado se comportó exactamente igual que la aplicación de escritorio independiente ChemDraw.
Sin embargo, la capacidad de replicar el comportamiento del escritorio de ChemDraw dentro de un navegador tuvo un coste. Los complementos a menudo requerían procedimientos de instalación engorrosos y poco confiables. Dependiendo de la marca y versión específicas del navegador, diferentes componentes de software de Java, ActiveX u otros del lado del cliente tenían que estar preinstalados en el ordenador del usuario final. Además, algunos de estos procedimientos de instalación requerían privilegios de administrador del sistema, lo que tuvo un gran impacto en la capacidad de uso de los sitios web de los hosts y los sistemas de información química.

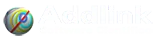
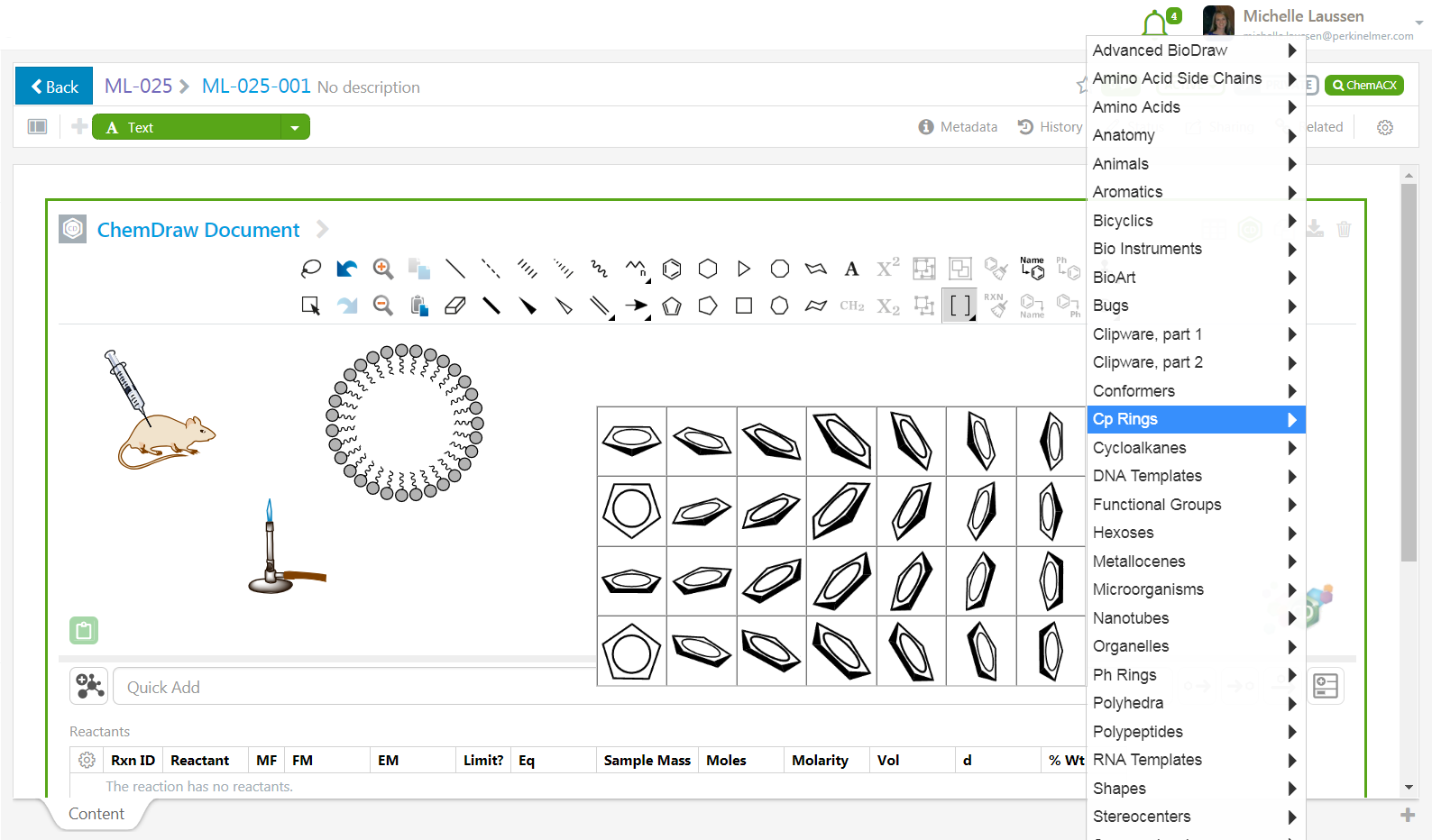
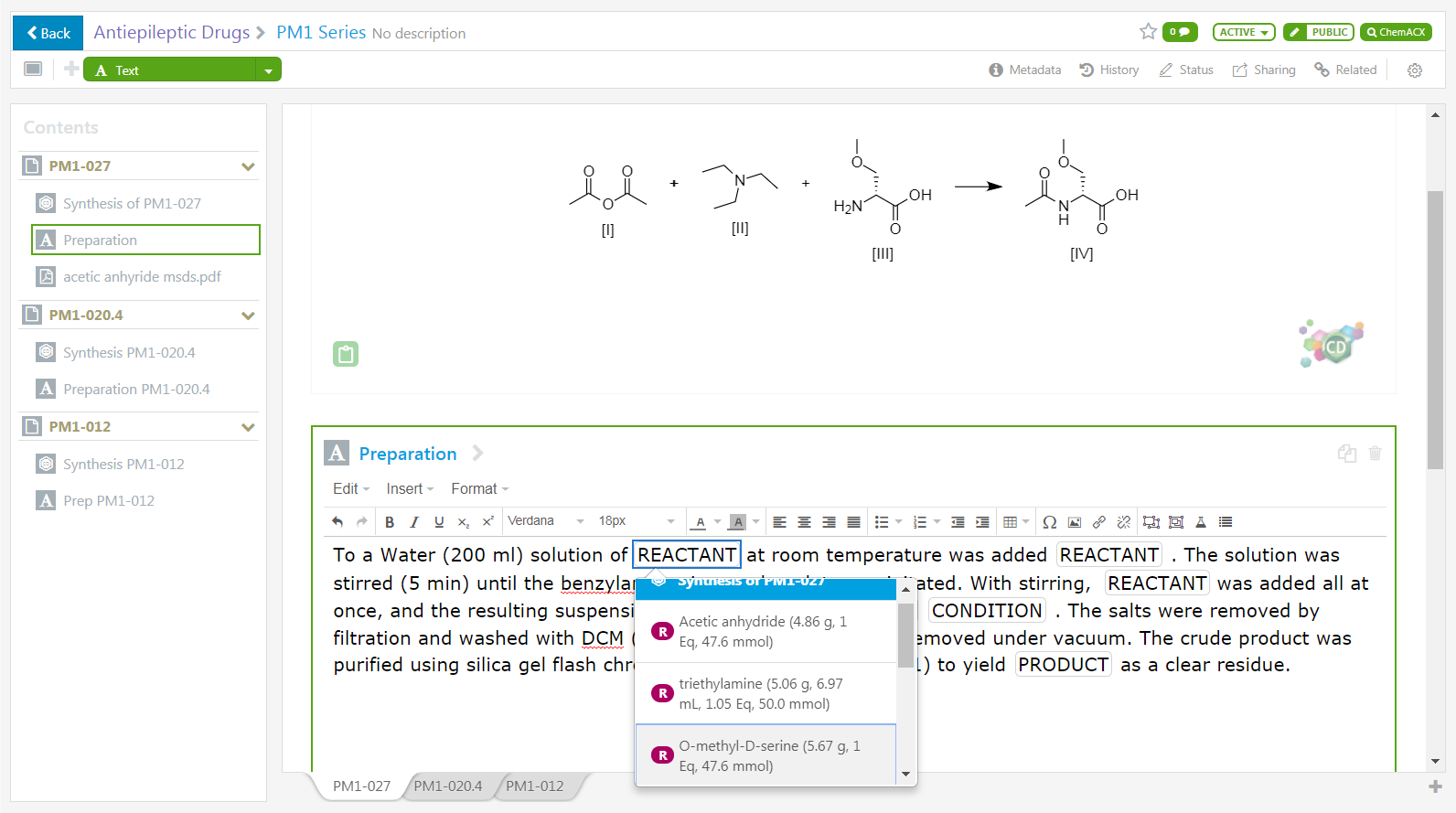
Algunas herramientas de este tipo de plataformas de dibujo son demasiado complicadas de implementar y usar dentro de un editor implementado en un servidor web. Estas son características que requieren herramientas auxiliares, como las de dibujo de biopolímeros, creación de monómeros vía editor HELM o la creación de placas de TLC. Sin embargo, Signals Notebook proporciona una perfecta integración con ChemDraw Desktop. En un solo clic los contenidos almacenados en cualquier apartado químico se abrirán en la aplicación de escritorio de ChemDraw, lo que le permitirá utilizar todas las funciones. Una vez editado, los contenidos se guardarán directamente en Signals Notebook.

Implementación de ChemDraw JS en Signals Notebook
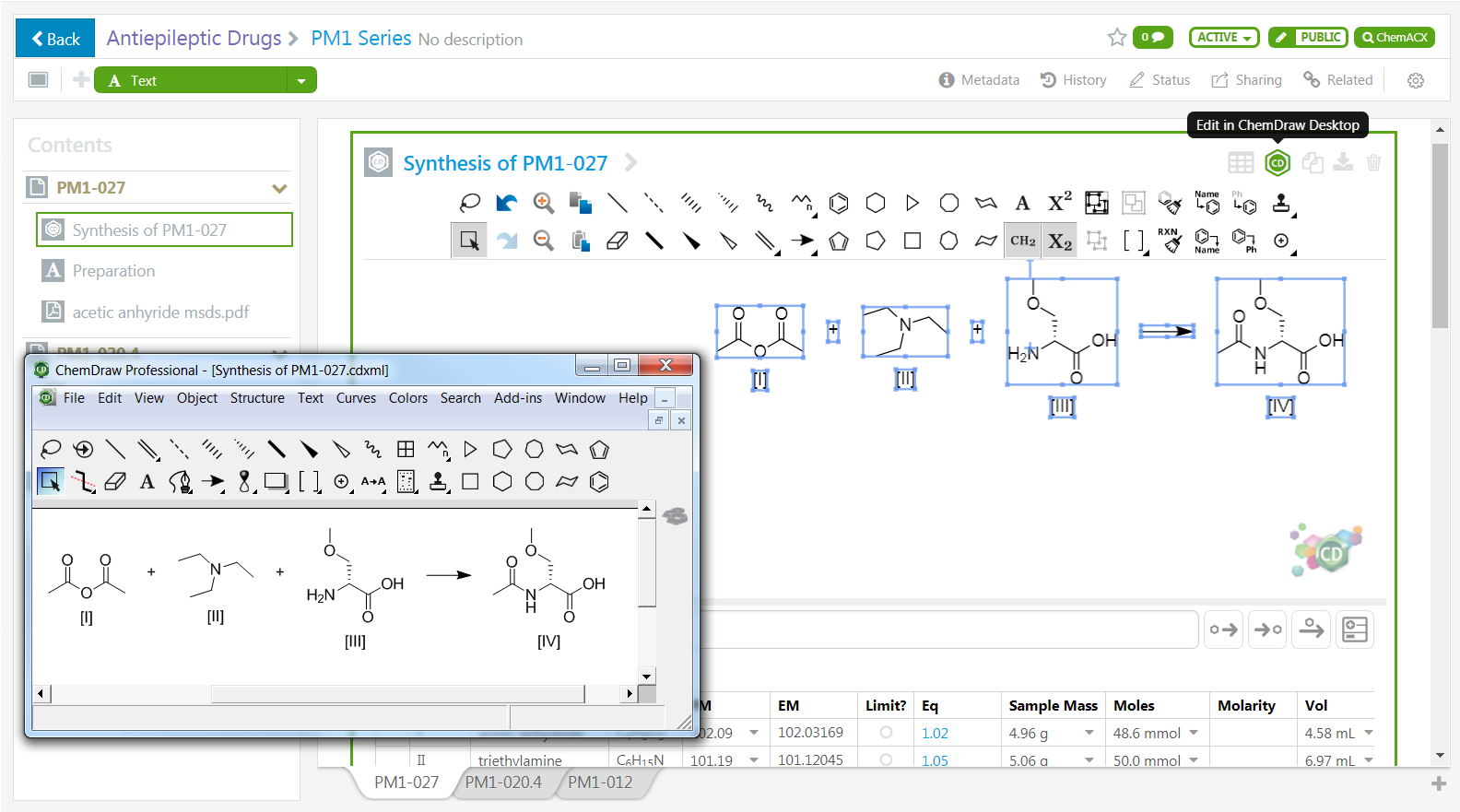
Signals Notebook proporciona opciones para llevar a cabo estudios de estequiometría. Tales como reactivos, catalizadores, productos, etc, que se pueden dibujar utilizando estos apartados de dibujo químico (con las herramientas de ChemDraw). Las tablas de reactivos y productos se actualizarán dinámicamente con valores de ID generados automáticamente (nombre químico, fórmula molecular, masa exacta, etc). El trabajo pesado que supone analizar los componentes de una reacción y calcular las propiedades químicas podrá ser delegado a ChemDraw. Existe, además, la posibilidad de utilizar ChemACX para buscar entre más de 20 millones de sustancias disponibles, obteniendo sus estructuras químicas, propiedades e, incluso, hojas de seguridad de materiales.
En resumen, los usuarios de Signals Notebook y ChemDraw tienen plena capacidad de dibujo químico, pudiendo además acceder de manera eficiente a estructuras químicas y datos de fuentes externas.


¿Le quedan dudas?
Después de más de 30 años de evolución, ChemDraw JS sigue siendo el editor químico basado en la web más avanzado, programable y rico en funciones. Es un una herramienta esencial para equipos que desarrollen aplicaciones web intranet o comerciales que requieran inteligencia química. Proporciona las caraterísticas de la aplicación de escritorio, todo en una aplicación que no requiere ningún tipo de instalación. ChemDraw JS se encuentra implementado en el cuaderno de laboratorio electrónico Signals Notebook.